JavaScript – Prototype
Prototype
Like Douglas Crockford said – “Every Object is linked to a prototype object from which it can inherit properties. All objects created from object literals are linked to Object.prototype, an object that comes standard with JavaScript.” Here, we will explore some interesting things.
What is a Prototype?
{Prototype} (Prototype with curly braces is hidden link) is a hidden link to an object which is not accessible directly to the user. That hidden link is also an object. So, there are three ways to create an object in JavaScript and each of them has their way of creating a prototype link.Hide Copy Code
var car = function(brand){ this.brand = brand; }

and when we create any object by using new operator, then it looks like this:

Hide Copy Code
var honda = new Car("honda");
- Object literals – {}; – If we create an object by using object literals, then
Object.prototypelink will be automatically created. Here, we don’t have the ability to select our {prototype} link, it will always points toObject.prototype. - Object.create() method – If we create an object by using
Object.create()method, then we have the ability to choose prototype property of our object. By passing object as parameter ofcreatemethod, we can select prototype of our created object. We can also create an object without{prototype}property. For example:Hide Copy Codevar obj = Object.create(Object.prototype); Hereobj {prototype}isObject.prototype.Hide Copy Codevar obj = Object.create(null); Hereobj {prototype}isnull. - Constructor way new Const() – If we are creating our object by using any constructor function, then the
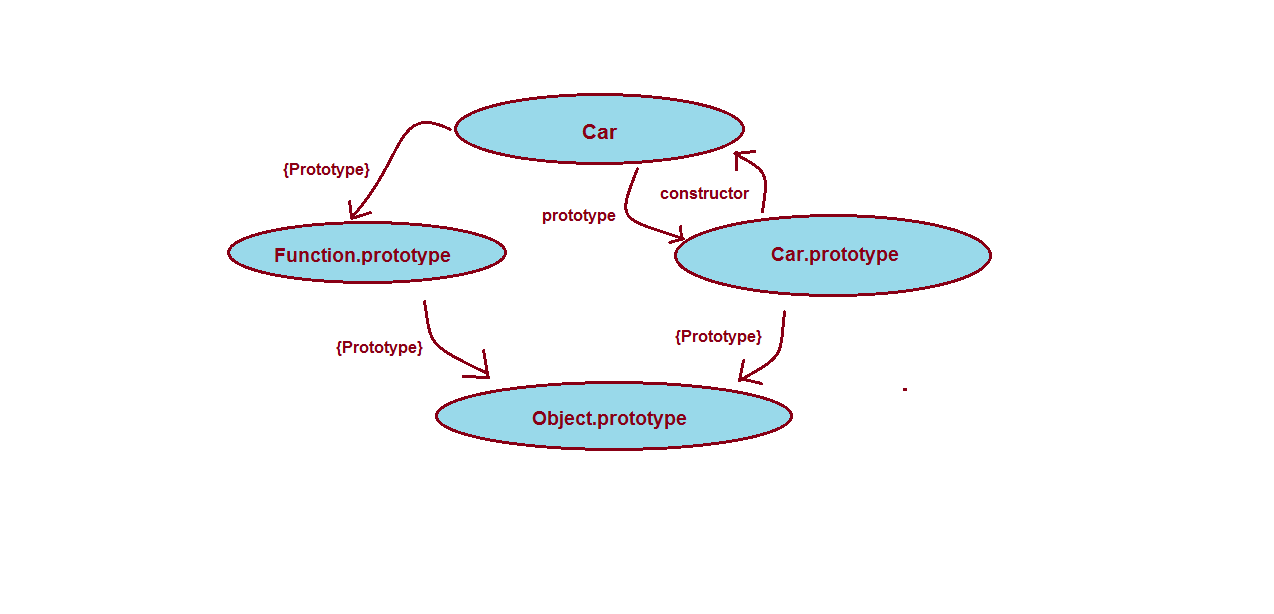
Constructorprototype will become our object{prototype}. In JavaScript, functions are special kind of objects, apart from{prototype}hidden link, they also have one moreprototypeproperty which is accessible for user. A simple function structure will look like the following images:Then prototype ofhondaobject will beCar.prototype. You can see by images that{prototype}property is dynamic in nature. If you add any property to it, it will reflect to all objects which are associated with it. That’s cool. Ok, so now you understood what prototype is in JavaScript but what is the use of it ?“Knowledge without action is futile.”
Prototype in Action – Story of Creation of Birdman 🙂
Enough theory, now give me a proper example.
So here is an example. Since thousands of years, man and birds were living together with their special skills, man with his running ability and Bird with its flying ability. JavaScript developers were also happy by that time.Hide Copy Code
var Man = function(run){ this.run = run; }
var Bird = function(){ this.fly = fly; }
Everything was good and under control but all of a sudden Alejandro González Iñárritu (director of Birdman movie) requested for a Birdman (with common properties run and fly) and he asked the JavaScript community to provide a Birdman.
Things became complicated, the war room was tensed, members of other communities like Java started teasing us. How can we create a birdman with those common properties (run and fly)? We are not God to create any new species, what can we do? Then some magic happens Gregor Mendel (discovered genetic inheritance) provided us some clue of DNA mixing and here is what we did.
First, we created a special Man object.Hide Copy Code
var man = new Man("run Michael Keaton"); // Michel Keaton – our birdman
Then DNA manipulation, overriding of bird.prototype with this new man object.Hide Copy Code
Bird.prototype = man;
Then, we created our birdman object by using bird constructor.Hide Copy Code
var birdman = new Bird("fly my birdman").
Now you can see birdman has both abilities of running and flying.Hide Copy Code
birdman.fly = "fly my birdman", birdman.run = "run <a title="Michael Keaton" href="http://en.wikipedia.org/wiki/Michael_Keaton">Michael Keaton</a>"
Due to prototype property, our JavaScript community was able to provide Birdman object to Alejandro González Iñárritu without creating any new species.
hyrglobalsource– We are experts in identifying legacy IT systems/software and replacing it with high fidelity advanced technologies.
